Leichte Sprache in digitalen Medien
Die Notwendigkeit, die gesamte Bevölkerung mit digitalen Medien zu erreichen, wurde spätestens bei der Corona-Pandemie deutlich. Wie können Angebote in Leichter Sprache und Gebärdensprache integriert werden?
Das Schweizerische Web Design System Bund

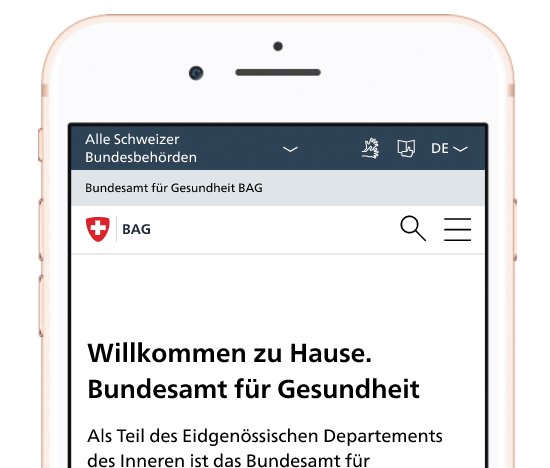
Das Web Design System Bund stellt sicher, dass die Internetauftritte der Schweizerischen Bundeskanzlei und weiterer 78 Bundesämter im neuen Design effizient umgesetzt werden und ein einheitliches Erscheinungsbild und eine konsistente User Experience aufweisen. Unsere Aufgabe war es, Leichte Sprache und Gebärdensprache in das neue Design, das Anfang 2024 implementiert wird, zu integrieren.
Mit dem Modell der Angemessenheit und Verständlichkeit analysierten wir die bestehende Website, die neuen Entwürfe und 14 weitere internationale Websites. Hinzu kamen Designmethoden wie User Journeys und die datenbasierte Forschung, bei der wir die Nutzungsdaten der letzten 12 Monate ausgewertet haben. Die Angebote in Leichter Sprache wurden genutzt, wie die 141.259 Aufrufe einer Corona-Informationsseite pro Jahr zeigen (in Standardsprache wurde die Seite 6.956.649 Mal aufgerufen).

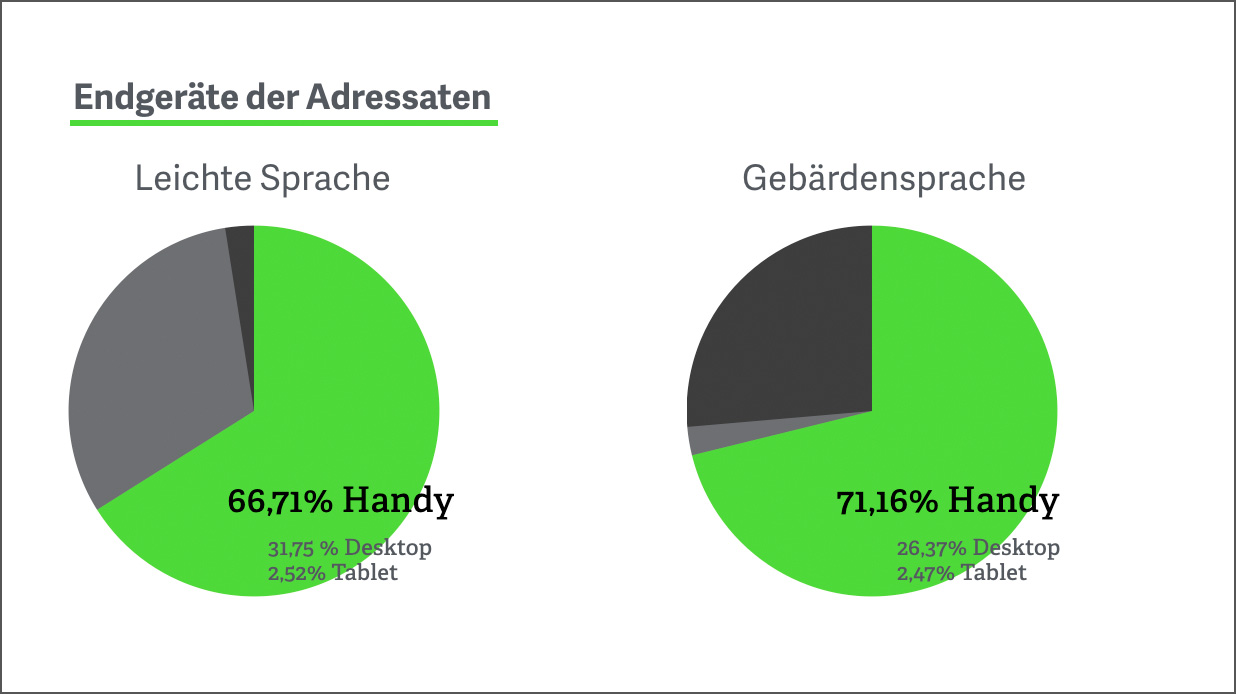
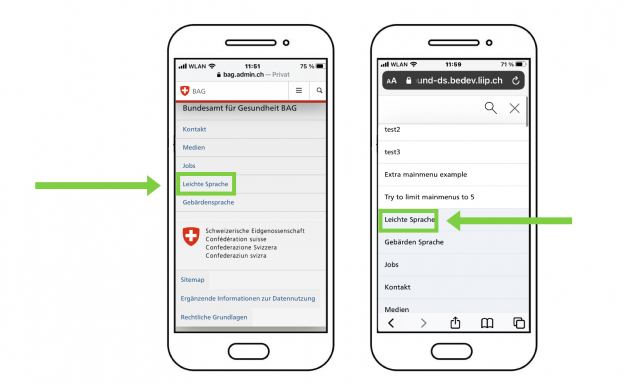
Die Analyse der „Situation“ ergab, dass 67% der Zugriffe auf die Seiten in Leichter Sprache von Mobiltelefonen erfolgte, bei Gebärdensprache waren es 71%. Mit diesen Informationen haben wir die User Journey mit anderen Augen gesehen: Die Icons für Leichte Sprache und Gebärdensprache waren weder im alten noch im neuen Design in der mobilen Navigationsleiste zu finden. Erst auf der zweiten Menüseite tauchten sie nach umständlichem Scrollen als Texteintrag auf. Die Chance, diese Texteinträge zu finden, ist auch für unbeeinträchtigten Nutzern gering.

Die Analyse des Punktes „Leserlichkeit“ zeigte, dass die Hausschrift „Frutiger Neue“ im ttf-Datenformat eingebettet war. Das neuere Format woff2 hat eine Datenersparnis von ca. 50% und die neueste Schrifttechnologie (VAR), bringt eine weitere Ersparnis von 50-75% und ermöglicht die Anwendung von „Fluid Typography“. Dieser technische Aspekt verbessert die Lesbarkeit für alle Benutzerinnen und Benutzer und reduziert die Ladezeit und die Kosten.
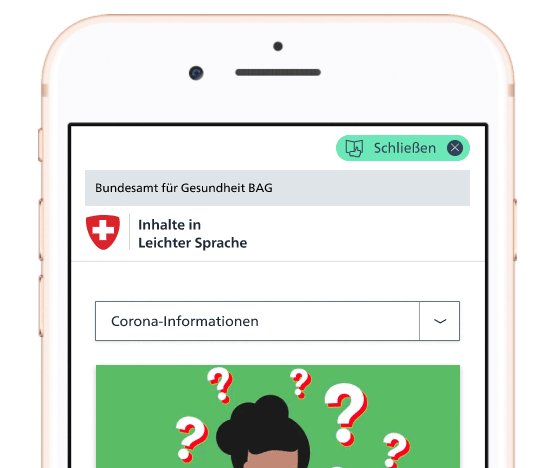
Auf Basis der Analyse wurden ein Konzept und verschiedene Varianten entwickelt. Dabei ist die Platzierung der Icons im Top Bar essenziell, um die Seiten in Leichter Sprache direkt ansteuern zu können. Die obere Navigationsleiste beherbergt nun die Sprachauswahl und den direkten Einstieg zur Leichten Sprache und Gebärdensprache. Die Auswahlen unterscheiden sich jedoch in Logik, Struktur, Syntax und dahinter liegendem CMS: Bei den Landessprachen sind alle Inhalte verfügbar, Texte in Leichter Sprache dagegen gibt es bis jetzt nur wenige, und der Inhalt ist oft keine 1:1-Übersetzung. Die Einträge liegen technisch gesehen in einem separaten Bereich. In enger Kooperation mit dem technischen Projektleiter haben wir das Konzept des Leichte-Sprache-Layer erarbeitet. Sobald ein Artikel in Leichter Sprache vorliegt, erscheint das Icon im Artikel. Über den Top Bar sind alle Einträge in Leichter Sprache gesammelt abrufbar. Somit ist immer ein Zugang zu allen Inhalten gewährleistet, wenn auch nicht immer in Leichter Sprache. Bitte klicken für den Start der Demonstration.
Auch die Unterseiten in Leichter Sprache und Gebärdensprache wurden optimiert. Resultat ist keine exkludierende Sonderlösung, sondern ein userzentriertes Design innerhalb des Corporate Designs. Erreicht wird das mit der Reduktion der Designelemente, bei der grafische Elemente den Text strukturieren und die gefühlte Lesemenge reduzieren, sowie mit Abundanz. Das heisst: Der Nutzer bekommt mehrere Möglichkeiten und/oder visuelle Hinweise, um nach seinen Bedürfnissen zu navigieren. Beispielsweise wird die Information „Schliessen“ im grünen Button durch den Text und durch das Symbol (x) gegeben.
Die beispielhaften Illustrationen stammen von zusammengegencorona.de